ウェブサイトを運営していて、こんな悩みに心当たりはありませんか?
・訪問者がページを開いたと思ったら、すぐに離脱してしまう
・アクセス数はあるのに、なぜかコンバージョンにつながらない
・ユーザーの興味を引きつけられず、競合サイトに流れてしまう
これらの課題、もしかすると「なんとかしたい!」と思いながらも、解決の糸口が見えなくてモヤモヤしていませんか?
これらの課題の多くは、実はユーザーが最初に目にする「ファーストビュー」に原因があるかもしれません。
ファーストビューとは、ページを開いた瞬間に最初に表示されるエリアのことで、
このファーストビューを見たほんの数秒間で、ユーザーの心を掴めるかどうかが決まるんです。
目次 [ 非表示 表示 ]
ファーストビューとは、サイトを訪れたユーザーが最初に目にする画面のことです。

ユーザーはこのファーストビューを見て、「行動するか、離脱するか」をわずか1.5秒ほどで判断します。
まずこのファーストビューにて、
「これは自分に関係がある」
「続きを見たい」
そう思わせられなければ、スクロールしてその先のコンテンツを見ることはまずありません。
そのため、ファーストビューは、ただかっこよくデザインを見せるだけでは不十分です。
見込み客の注意を一瞬で引きつけ、「自分に関係がある」と感じさせる工夫が必要になります。
現代のウェブ環境では情報が溢れており、
ユーザーの注意を引くのはますます難しくなっています。
LPO(ランディングページ最適化)とは、
訪問者が最初にアクセスするページを改善し、
コンバージョン率(CVR)を最大化するための施策です。
多くの企業がLPOに取り組んでいるにもかかわらず、
「思ったように成果が出ない」「改善しているのにCVが伸びない」
と感じているケースは少なくありません。
その原因の多くが、実は
ユーザーが最初に目にする「ファーストビュー」 にあります。
ユーザーはページを開いたら「これは自分に関係があるか」
「続きを見る価値があるか」を わずか数秒で判断 しています。
ファーストビューでユーザーの関心を掴めなければ、
どれだけ優れたコンテンツやオファーを用意していても、
LPOの成果にはつながりません。
つまり、ファーストビューは、以下の指標に大きな影響を与えます。
・離脱率
・コンバージョン率
だからこそ、ファーストビューは、LPOにおいて
最も重要な起点となるエリアなのです。
考えてみてください。
あなたがウェブサイトを訪れたとき、
ページが開いて最初に目にしたものが魅力的でなければ、そのまま別のサイトに移動してしまいませんか?
これは多くのユーザーに共通する行動パターンです。
約50%のユーザーが、ページを開いてからわずか3秒以内に
そのサイトに留まるかどうかを判断していると言われています。
この短い時間でユーザーの興味を引きつけることができなければ、高い離脱率に繋がってしまいます。
逆に、魅力的なファーストビューはユーザーの関心を引き、ページ全体を閲覧してもらえる可能性を高くなります。
ファーストビューは、ユーザーに行動を起こさせる最初で最大のチャンスです。
ここで何を伝え、どんな行動を求めるかによって、その後のコンバージョンがほぼ決まります。
効果的なメッセージと明確なCTAを配置することで、
ユーザーは「何をすればいいのか」を瞬時に理解し、迷わず次のアクションへ進めます。
例えば、サービスサイトの場合、
「無料で試してみる」「3分で申し込み完了」といった
行動後のイメージが明確なCTAを提示することで、
ユーザーは安心して次のアクションに進みやすくなります。
ファーストビューで正しく導線を作れれば、
ユーザーを迷わせることなく行動へ導けます。
その結果、コンバージョン率は大きく改善されます。
初対面の印象がその人の評価を大きく左右するように、
ファーストビューはブランドの第一印象を決定づけます。
高品質なデザインや明確なメッセージは、プロフェッショナルなイメージをユーザーに与え、
ブランドへの信頼感を高めます。
一方で、解像度の悪い画像や雑然としたデザイン、不明瞭なメッセージはユーザーに不信感を抱かせ、
競合サイトへと流れてしまう原因となります。
ファーストビューでの印象が、その後のユーザーの行動やブランドへの評価に大きく影響するのです。
ファーストビューの重要性について、より深く理解していただけたでしょうか?
ユーザーの離脱を防ぎ、コンバージョン率を向上させ、
さらにはブランドイメージを高めるために、ファーストビューの最適化は欠かせません。
では、このファーストビューを最適化する必要があるかどうかをどのように判断すればよいのでしょうか?
一般的には、ヒートマップツールで得られる離脱率を参考にします。
具体的には、離脱率が20%以上の場合は、ファーストビューに何らかの問題があると考えられます。
この数値は、多くのユーザーがサイトにを持てなかったり、内容が分かりづらいと感じている可能性を示しています。
ファーストビューの課題には、訴求内容の魅力不足、訪問者の期待との不一致、情報の不明瞭さ、デザインの魅力欠如、ページの読み込み遅延などがあり、これらを改善することで訪問者の関心を引きつけ、サイト内での行動を促進できます。
次の章では、具体的にどのようにファーストビューを改善し、
ユーザーの心を掴むことができるのか、その実践的な方法とポイントを詳しく解説していきます。
ここからが本番です。あなたのウェブサイトを飛躍させるための秘訣を、一緒に探っていきましょう。
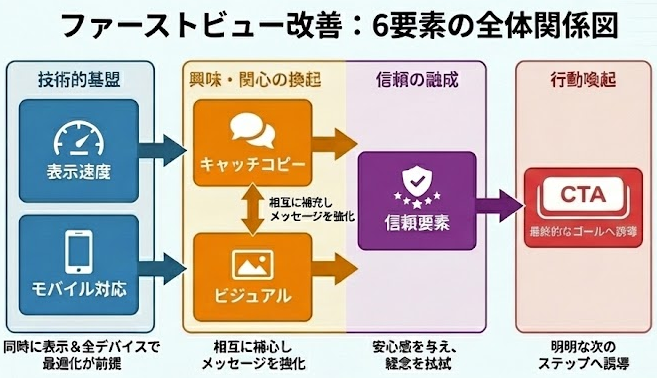
ファーストビューの重要性と必要性を理解したところで、
次に「どうすれば効果的なファーストビューを作り上げることができるのか」を具体的に見ていきましょう。
ここでは、ユーザーの心を掴み、コンバージョン率を飛躍的に向上させるための
6つのポイントについて詳しく解説します。

キャッチコピーは、ファーストビューの中でも最もユーザーの目に留まる要素です。
この一文でユーザーの興味を引きつけることができなければ、
そのまま離脱されてしまう可能性が高まります。
だから、以下の3つのポイントを押させて、キャッチコピーを作成してください。
ユーザー視点の徹底
自社の商品やサービスの特徴をただ並べるだけではなく、
ユーザーが得られるベネフィットをしっかりと強調しましょう。
例えば、「最新のテクノロジーを搭載」ではなく、
「朝の家事がたったの10分で終わる」「わずか1クリックで、面倒な手続きがすべて完了」といったように、
ユーザーがその商品やサービスを使うことでどんな変化やメリットを感じられるかを
具体的に伝えることが大切です。
簡潔で明瞭な表現
人間の集中力は限られており、複雑な文章は読み飛ばされがちです。
一目で理解できる短い文章を心がけ、余計な修飾語を省きましょう。
「最速」「無料」「簡単に」といったキーワードを効果的に使うことで、
ユーザーの関心を引きやすくなります。
感情に訴える
ユーザーの感情を動かす言葉や表現を取り入れることで、共感を生み出します。
「あなたも」「今すぐ」「驚きの」といった言葉は、ユーザーの行動を促進する力があります。
感情に訴えることで、ユーザーは自分ごととしてサービスを捉えやすくなります。
ビジュアルは、時に言葉以上に強いインパクトを与える重要な要素です。
鮮明で目を引く画像や動画を活用することで、瞬時にユーザーの興味を引きつけ、
メッセージを直感的に伝えることができます。
以下の3つのポイントをおさせて、ファーストビューの効果を高めるビジュアルを選びましょう!
キャッチコピーを一瞬で連想させるビジュアルを選ぶ
ビジュアルは、キャッチコピーや提供するサービス内容としっかり連動していることが重要です。
一瞬で連想させるビジュアルを選ぶことで、このランディングページを読み進めると
どのようなメリットが得られるかをユーザーは直感的に理解できるようになります。
たとえば、フィットネスアプリを宣伝する場合、
活力に満ちた表情でエクササイズをする人々の画像を使用すると、
ユーザーに対して、自分もエクササイズすると「自分もこうなれる」という具体的なイメージを連想させることができます。
このように、視覚とメッセージが一致することで、
印象に残りやすくなり、ユーザーの関心や行動意欲を高める効果が期待できます。
選定するビジュアルは、単に目を引くだけでなく、「伝えたい価値」や「サービスの魅力」を的確に表現するものを選びましょう。
ブランドの印象を決めるビジュアルの質にこだわろう
ぼやけた画像や低品質な動画は、ブランドの信頼性を損ない、
ユーザーにマイナスの印象を与えます。プロフェッショナルな印象を与えるためには、
高解像度で視覚的に魅力的なビジュアルを採用しましょう。
質感や細部にまでこだわることで、ブランドの信念やこだわりが伝わりやすくなります。
色彩の心理効果を活用したビジュアルを選ぶ
色には、人の感情や行動に影響を与える力があります。
たとえば、青は信頼や安心感を伝え、赤は緊急性や情熱を感じさせます。
ブランドカラーと調和しながら、心理的な効果を計算した色選びをすることで、
ビジュアルをさらに効果的に活用できます。ユーザーの心をつかむビジュアルデザインを目指しましょう。
ユーザーに次の行動を促すためには、明確なCTA(コール・トゥ・アクション)が不可欠です。
視覚的な目立ち
CTAボタンは他の要素から際立つデザインにしましょう。
背景色とコントラストの強い色を使用したり、ボタンのサイズを大きくすることで、ユーザーの視線を自然と引きつけます。
行動を促す文言
「詳しくはこちら」や「クリック」などの曖昧な表現ではなく、
「今すぐ無料登録」や「限定オファーを受け取る」といった具体的で行動を誘導する文言を使用しましょう。
ユーザーにとって何をすれば良いのかが一目でわかるようにします。
配置場所の最適化
ユーザーの視線の流れを考慮し、自然に目に入る場所にCTAを配置します。
一般的にはファーストビューの中央や右下が効果的とされていますが、
A/Bテストを行って最適な位置を見つけることも重要です。
ページの読み込み速度はユーザーエクスペリエンスに直結します。
遅いと感じたユーザーはすぐに離脱してしまうため、以下のポイントを押させて最適化を行いましょう。
画像の最適化
高品質な画像を使用する場合でも、ファイルサイズが大きいと読み込み時間が長くなります。
画像圧縮ツールを使用してファイルサイズを削減し、
ウェブ最適化されたフォーマット(WebPなど)を採用しましょう。
不要なスクリプトの削除
使っていないプラグインやスクリプトは、読み込み時間を延ばすだけでなく、
セキュリティ上のリスクも高めます。定期的にコードを見直し、
不要なものは削除しましょう。
キャッシュの活用
ブラウザキャッシュやサーバーキャッシュを設定することで、
再訪問時の読み込み速度を向上させることができます。
特にリピーターが多いサイトでは効果的です。
スマートフォンやタブレットからのアクセスが主流となっている現在、
モバイルユーザーへの対応は避けて通れません。
レスポンシブデザインの採用
画面サイズに応じて自動的にレイアウトが調整される
レスポンシブデザインを採用しましょう。
これにより、デバイスに関係なく最適な表示が可能になります。
タップ操作の最適化
指での操作を考慮し、ボタンやリンクのサイズを十分に確保します。
小さすぎると誤タップの原因となり、ユーザーのストレスを増加させます。
読みやすいフォントサイズと行間
小さな画面でも読みやすいフォントサイズと行間を設定します。
文字が小さすぎたり、行間が詰まりすぎていると、
ユーザーは読むことを諦めてしまいます。
初めて訪れるサイトに対して、ユーザーは必ずしも信頼感を持っているわけではありません。
その不安を解消するための要素をファーストビューに盛り込みましょう。
顧客の声やレビュー
実際のユーザーからのポジティブなフィードバックを掲載することで、
他のユーザーも安心してサービスを利用できます。
顔写真や氏名を掲載すると、より信頼性が増します。
受賞歴や認証マーク
業界内での評価や公式な認証マークを表示することで、
プロフェッショナルな企業であることをアピールできます。
第三者からの評価は信頼性を高める強力なツールです。
実績データの提示
「累計〇〇万人が利用」「導入企業数〇〇社」といった具体的な数字を提示することで、
ユーザーに安心感を与えます。大勢が利用しているサービスであることは、信頼に値します。
これらの具体的な方法を実践することで、ファーストビューの質を飛躍的に高めることができます。
しかし、重要なのは「ユーザー視点に立つ」ことです。
自社が伝えたいことではなく、ユーザーが求めている情報や価値を的確に提供することが、
最終的な成功につながります。
ファーストビューの最適化は、ユーザーの関心を引きつけ、コンバージョン率を高める上で非常に効果的です。
しかし、そのプロセスには注意すべきポイントがあります。
ここでは、ファーストビュー改善を行う際に
陥りがちな落とし穴と、それを避けるための具体的な方法を詳しく解説します。
これらの注意点を押さえることで、より効果的なランディングページを作成し、
ユーザーの心をしっかりと掴むことができるでしょう。
ファーストビューは、ユーザーが最初に目にする重要な部分です。
そのため、自社の魅力や製品の特徴をすべて伝えたくなってしまいます。
しかし、多くの情報を一度に詰め込んでしまうと、ユーザーは混乱し、何をすればよいのか分からなくなります。
その結果、コンバージョンにつながらなくなってしまいます。
そのため、ファーストビューで伝えるべき情報は、「最も重要なメッセージ」ひとつに絞ることが大切です。
シンプルで明確なメッセージにすることで、ユーザーは瞬時に内容を理解し、迷わず次の行動(クリックや購入)へ進みやすくなります。
ファーストビューに過度な情報を詰め込まないようにするためには、以下を心がけてくださいませ。
・シンプルなデザインを心がける
計な装飾や要素を排除し、ユーザーが迷わないレイアウトを作成します。
・主要なメッセージに焦点を当てる
伝えたいことを一つに絞り、それを強調することでユーザーの関心を引きつけます。
・視覚的なヒエラルキーを活用する
フォントサイズや色彩で情報の優先順位を示し、重要な情報が目立つようにします。
ユーザーは広告や検索結果をクリックしてランディングページに訪れます。
その際、リンク先の内容が期待していたものと異なるとすぐに離脱してしまいます。
広告や検索結果で興味を持ったキーワードやメッセージが、
ランディングページでも一致していると、
ユーザーは「自分が求めていた情報がここにある」と安心します。
もし、このメッセージが一致していないと、広告を間違えてクリックしてしまったと誤解してしまい、
直ぐに離脱してしまう可能性が非常に高いです。
そのため、広告とランディングページのメッセージを一致させるために、
以下のことを心がけて作成してください。
・キーワードの統一
広告や検索結果で使用したキーワードを、ファーストビューのキャッチコピーや見出しにも取り入れます。
・デザインの統一
広告バナーや他のプロモーション素材とランディングページのデザインを統一し、ブランドの一貫性を保ちます。
・ユーザーの意図を理解する
ユーザーが何を求めてサイトを訪れたのかを考え、それに応えるコンテンツを提供します。
ユーザーのニーズや市場のトレンドは日々変化しているため、継続的な最適化が必要です。
競合他社もユーザー獲得のためにサイトを改善し続けています。
更に市場環境やユーザーの嗜好が変わ李続けるので、現状維持はむしろ後退を意味します。
定期的なデータ分析と改善を繰り返すことで、常に最適なユーザー体験を提供することが可能になります。
継続的に改善するために、以下を心がけて行ってください。
・データの定期的なモニタリング
アクセス解析ツールやヒートマップを活用し、ユーザーの行動データを継続的に追跡します。
・A/Bテストの実施
異なるバージョンのファーストビューをテストし、どちらがより効果的かを検証します。
・ユーザーフィードバックの収集
アンケートやユーザーテストを通じて、直接ユーザーの意見を聞き、改善に活かします。
これらの注意点を押さえることで、ファーストビューの改善効果を最大限に引き出すことができます。
過度な情報の詰め込みを避け、一貫性のあるメッセージを提供し、継続的に改善を行うことで、
ユーザーの信頼を獲得し、コンバージョン率の向上につなげることができるでしょう。
ファーストビューの改善が実際に効果を上げているかどうかを判断するためには、
適切なKPI(重要業績評価指標)で効果測定をする必要があります。
ここでは、ファーストビュー改善の効果を把握するために注目すべき4つのKPIをご紹介します。
直帰率とは、サイトを訪れたユーザーが最初のページだけを見て離脱してしまう割合を示す指標です。
この数字が高いということは、ユーザーがファーストビューで興味を持たずに
サイトを去ってしまっている可能性が高いことを意味します。
なぜ直帰率が重要なのか?
ファーストビューの改善は、ユーザーの興味を引きつけ、
サイト内を回遊してもらうための第一歩です。
直帰率が低下すれば、ファーストビューがユーザーの関心を捉え、
さらなるコンテンツ閲覧やアクションにつながっていると判断できます。
改善効果の測定方法
ファーストビューを改善する前後で直帰率を比較します。
ファーストビューの場合、ファーストビューから次のコンテンツまでの直帰率が85%以下の場合、
改善をしたほうがいいと判断して実施した改善策が90%に戻っていれば
効果を発揮していると考えられます。
コンバージョン率は、サイトを訪れたユーザーのうち、実際に購入や問い合わせ、
会員登録などの目標とするアクションを起こした割合を示します。
なぜコンバージョン率が重要なのか?
最終的なビジネス成果を直接的に反映する指標であり、
ファーストビューの改善がどれだけ収益に貢献しているかを評価するための最も重要なKPIです。
改善効果の測定方法
コンバージョン率を改善前後で比較し、向上しているかを確認します。
例えば、コンバージョン率が2%から2.5%に上昇した場合、
ファーストビューの改善がユーザーの行動を促進していると考えられます。
スクロール率は、ユーザーがページのどこまでスクロールしたかを示す指標です。
ファーストビューから下部コンテンツへの遷移状況を把握することで、
ユーザーがどれだけ深くコンテンツを消費しているかを知ることができます。
なぜスクロール率が重要なのか?
ファーストビューが効果的であれば、ユーザーはページ全体を閲覧しようとする意欲が高まります。
スクロール率が高いほど、ユーザーがサイトの提供する情報に興味を持っていると判断できます。
改善効果の測定方法
ヒートマップツールを使用して、ユーザーがページのどの部分まで
スクロールしているかを可視化します。改善前後でスクロール率を比較し、
ユーザーの行動変化を分析します。
これらのKPIを定期的にモニタリングすることで、
ファーストビュー改善の効果を客観的に評価することが可能になります。
しかし、これらの指標は単独で見るのではなく、総合的に分析することが重要です。
例えば、直帰率が低下し、滞在時間が増加しているのにコンバージョン率が上がらない場合、
ファーストビュー以外の要素(例えばフォームの使い勝手や価格設定)に問題がある可能性があります。
また、ファーストビューの改善が一時的に効果を発揮しても、
継続的な最適化を怠ると効果が薄れてしまうこともあります。
市場のトレンドやユーザーの嗜好は常に変化しているため、
KPIを活用したPDCAサイクルを回し、常に最適な状態を維持する努力が求められます。
ファーストビューの改善を効果的に行うためには、データに基づいた分析とテストが不可欠です。
感覚や経験だけに頼るのではなく、実際のユーザー行動を把握することで、
より的確な改善策を見出すことができます。
ここでは、ユーザー行動のデータ収集からA/Bテスト、
そしてデータに基づく最適化までのプロセスを詳しく解説します。
まずはユーザーが実際にどのようにサイトを利用しているのか、
その行動データを収集することが重要です。
以下のツールと手法を活用して、ユーザーの行動パターンを詳細に分析しましょう。
ヒートマップツールの活用
ユーザー行動のデータ収集には、ヒートマップツールが効果的です。
ヒートマップツールを活用することで、ユーザーがページ内の
どこに視線を集中させているかを把握し、
重要なメッセージやCTAが適切にユーザーの目に入っているかを確認できます。
また、クリックパターンの分析により、予期せぬ箇所がクリックされている場合は、
デザインやリンク設定の見直しが必要であることがわかります。
一方、セッションリプレイを使用すれば、実際のユーザーのサイト訪問を
録画・再生することが可能です。
これにより、ユーザーがどの部分で迷っているのか、
操作が滞っているのかを具体的に確認できます。
さらに、ユーザーがサイトを離脱するタイミングやその理由を推測し、
離脱ポイントを特定することができます。
データ収集に基づいて仮説を立てたら、その検証のためにA/Bテストを行います。
これは、キャッチコピーの変更やビジュアルの差別化、
CTA(コール・トゥ・アクション)のバリエーションなど、
異なるバージョンのファーストビューを用意し、
ユーザーをランダムにグループ分けして同時にテスト配信する手法です。
これにより、時間や季節などの外的要因を排除して公平な比較が可能になります。
テスト結果では、各バージョンのコンバージョン率、直帰率、滞在時間を比較・分析し、
最も効果的な要素を組み合わせてファーストビューを最適化します。
ただし、A/Bテストは十分なデータ量(PV)が確保できる場合に効果を発揮します。
PVが少ない場合、テスト結果に統計的な信頼性を持たせることが難しくなるため、
A/Bテストを実施しないことも選択肢の一つです。
その場合は、過去のデータや既存のユーザーインサイトを活用して、
最適化の方向性を決定する方法を検討してください。
ファーストビューの改善は、ユーザーの最初の印象を大きく左右し、
ビジネスの成果に直結します。しかし、その効果を正確に把握し、
継続的な最適化を行うためには、適切なKPIのモニタリングが欠かせません。
直帰率、滞在時間、コンバージョン率、スクロール率といった指標を活用し、
ユーザーの行動や心理を深く理解することで、より効果的なファーストビューを
作り上げることができます。これにより、ユーザーエンゲージメントを高め、
競合他社との差別化を図ることができるでしょう。
ファーストビューの改善はLPOの第一歩に過ぎません。
総合的な最適化手法は、こちらの「LPO完全ガイド」で詳しく解説しています。